Haben Sie schon mal darüber nach gedacht, dass die Ladegeschwindigkeit Ihres Webshops oder Website ebenso wichtig ist wie der Content ? Ich meine, natürlich ist der Content eines der wichtigsten Faktoren für eine Website, um beispielsweise beim Google-Ranking aufzusteigen, aber wussten Sie auch, dass die Ladegeschwindigkeit ein Ranking-Faktor für das SEO ist ? Wie Sie vielleicht bereits wissen, sucht Google Ihnen immer die bestmöglichen Ergebnisse aus und dazu gehört eben auch die Ladegeschwindigkeit der Website. Im folgenden werden Sie lesen, warum Google gerade die Ladegeschwindigkeit zum Ranking-Faktor dazu zählt.
Erwartungen der Menschen an die Reaktionszeiten
Wer bestimmt eigentlich was schnell und was langsam ist ? Gibt es eine Definition für schnell ? Wie schnell ist schnell ?
Die Responsivität ist nicht einer der wichtigsten Faktoren, sie ist der wichtigste.
Jeff Johnson
Responsivität bedeutet so viel wie das Antwortverhalten oder die Antwortbereitschaft, es geht also darum ob das System überhaupt antwortet und reagiert und wie schnell es eigentlich antwortet und auf welcher Art und Weise. Eine angemessene Geschwindigkeit ist also der Schlüssel für eine gute Kommunikation, die Geschwindigkeit spielt hier eine wichtige Rolle, es vermittelt den ersten Eindruck bei der Anwendung oder der erste Eindruck für die Website .
Heutzutage gibt es bereits verschiedene Tools, welche die Geschwindigkeit Ihrer Website messen können, wie z.B “Page Speed” von Google. Die Geschwindigkeit ist nicht nur wichtig um einen guten Eindruck zu hinterlassen, sondern auch für Google, denn je schneller die Seite lädt, desto eher können Sie auf der Trefferliste von Google landen. Jedoch ist der Inhalt immer noch am wichtigsten, wenn es um Trefferliste geht.
Wie nehmen die Menschen nun die Geschwindigkeit wahr ? Die Mitmenschen übertragen das Verhalten der Kommunikation unbewusst auf die technischen Systeme, d.h die maximale Pause in einem Gespräch beträgt 1 Sekunde, dauert es länger bedeutet es, dass der Gegenüber wohlmöglich nachdenkt.
Responsive Design
Neben der Geschwindigkeit ist es auch wichtig auf welcher Art und Weise die Website antwortet . Es wird also der Begriff responsive für Websites verwendet, d.h. die Darstellungen passen sich an die jeweiligen Geräte an, mit denen der Nutzer darauf zugreift. Ebenfalls ist die Anwendung gemeint, dass die Aktion für den Nutzer als schnell reagierend wahrgenommen wird.
Hier nun ein paar Regeln, damit Ihre Website oder Anwendung als responsive wahrgenommen wird :
1. Unverzügliches Feedback - der Nutzer weiß, dass seine Handlung angekommen und wahrgenommen wurde .
2. Verdeutlichen - dass das System arbeitet und der Nutzer somit keine weiteren Eingaben tätigen kann.
3. Wartezeit - Nutzer ermöglichen, dass er in der Wartezeit andere Dinge erledigen kann
4. Vorstellung geben - wie lange dauert die Aktion an, aber nur wenn diese Aktion länger als ein paar Sekunden dauert
5. Zeit sinnvoll nutzen - während das System auf den Nutzer wartet, sollten im Hintergrund Berechnungen oder Datenübertragungen erledigt werden.
Wie ausgiebig darf die Aktion andauern ?
100 Millisekunden (0,1 Sekunden) ist die Verzögerung, eine bewusste Wahrnehmung eines visuellen Reizes. Dauert diese jedoch länger , dann empfindet der Nutzer es als nicht “sofort” , es ist eine Verzögerung für den Nutzer.
Bsp. : Reagiert das System nicht sofort , dann denkt der Nutzer vermutlich, dass er den Button nicht getroffen hat und klickt erneut drauf.
Länger als 2 Sekunden, wird der Nutzer es als Wartezeit empfinden, sein Arbeitsfluss wird somit gebremst.
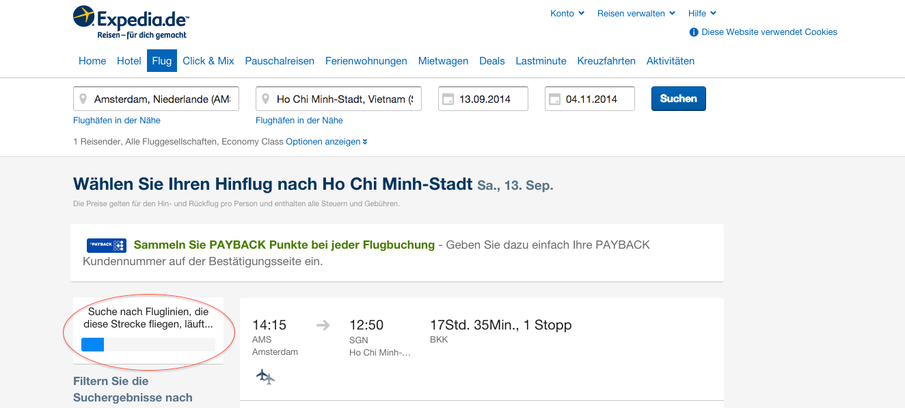
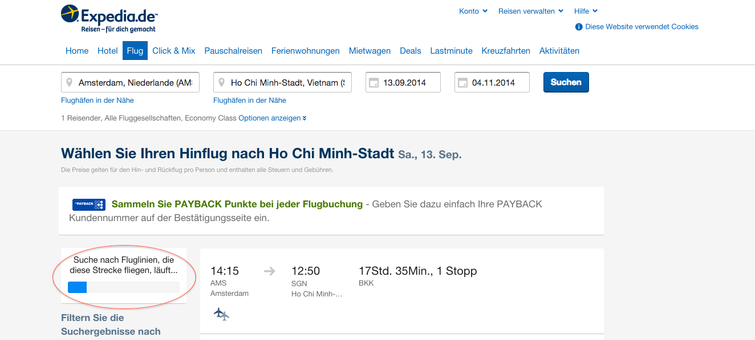
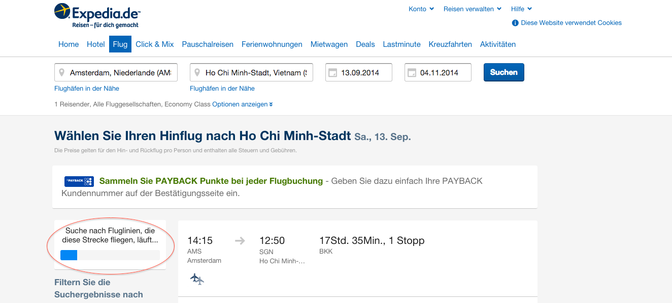
Spätestens ab der dritten Sekunde sollten Sie eine Form des Warte-Feedbacks vorsehen.
Sind es mehr als 10 Sekunden, dann verliert der Nutzer die Geduld und bricht wohlmöglich die





Aktion ab, in manchen Fällen beschäftigen sie sich mit anderweitigen Dinge, da sie auf die Ergebnisse angewiesen und wissen, dass das System wirklich arbeitet.
Sollte der Vorgang also wirklich so lange andauern, dann sehen Sie eine Prognose der Wartezeit vor, so dass der Nutzer sieht, wie weit der Vorgang ist und wie er sich weiter entwickelt.
Fazit
Für eine reine Ladezeit der Website, ist ein schneller Server notwendig, welche eine gute Anbindung ans Netz hat, ebenfalls ist ein schnelles CMS wichtig.
Sollte Ihre Website zu langsam sein, dann versuchen Sie ein Zwischenspeichern (Catching) von Inhalten oder durch eine Code-Optimierung mehr raus zu holen, ist Ihre Website dennoch sehr langsam, dann wechseln Sie ihr CMS oder den Hoster.
Sie können jedoch auch die Wartezeit alternativ verkürzen, in dem Sie die Wartezeit versüßen, d.h. Informieren Sie den Nutzer darüber was das System gerade macht, ermöglichen Sie aber auch den Nutzer die Aktion abzubrechen oder lassen Sie interessante und unterhaltsame Informationen zu kommen.
Denken Sie immer daran, dass eine schnelle Ladezeit, einen richtigen Besuch Ihrer Website oder Anwendung garantiert und kein Abbruch, aufgrund einer zu langen Ladegeschwindigkeit.
Wussten Sie schon, das Bynder Ihnen dabei helfen kann, die Ladegeschwindigkeit zu verbessern ? Denn durch unsere Mediendatenbank kann die Ladezeit effektiv verringert werden, aufgrund des verwalten und organisierend von Bildern, Videos usw. Lesen Sie hier mehr.